
入力エリアの属性差込
本機能は、以下のフォーム要素に利用できます。
参照
○入力エリア(1行のテキスト入力フィールド)
○テキストエリア(複数行のテキスト入力フィールド)
○プルダウンリスト、リストボックス
○送信ボタン
○hidden
○ラジオボタン
○チェックボックス
○ファイルアップロード
タグを例示すると、<input name='WriteSheet=AA;' type='submit' style='height:17.25pt;width:120pt;font-size ...'
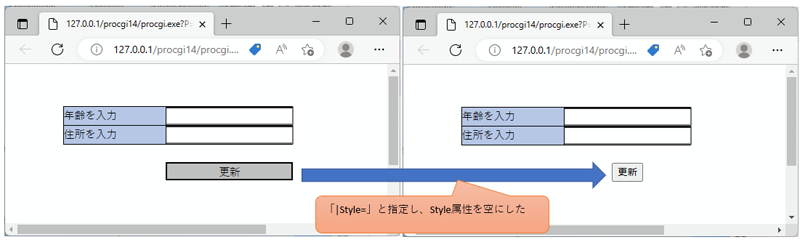
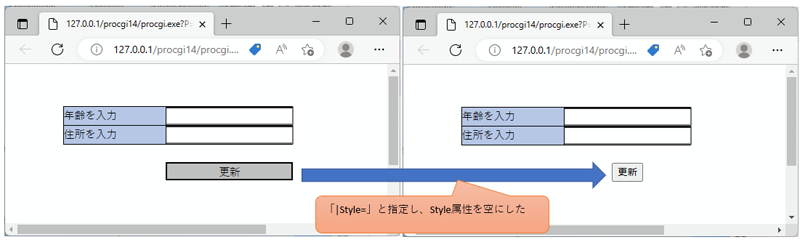
value='送信'> となり、name,type,style,valueなどをタグの属性と言います。 入力規則で作られたタグの一部を変更するのが属性差込です。 具体的には、下記のようにタグ差込の代わりに、|style=
を指定すると、style属性が空になり送信ボタンはブラウザの規定サイズで表示されます。
|Style+=color:#000000;background-color:#FF0000;
として+=を指定すると一部が追加され色だけ変えられます。|Style+=border:none;
とすると、線がなくなります。
|Name=Set_R6C1 とすると、セットコマンドのセル位置を変更することができます。