<Form>と</Form>(下記の赤線)の内側に、InputやSelectなどのフォームの要素を配置する。
<Form>と</Form>の外側にInputやSelectなどのフォーム要素を指定してはいけないことです。

入力フォームの仕組みについて
ブラウザからデータ入力をするには、送信可能なフォームを作る訳ですが、ここではHTMLのフォームの常識について説明します。次章のタグ差込に進む前に一般的なフォームの構造について知っておいてください。
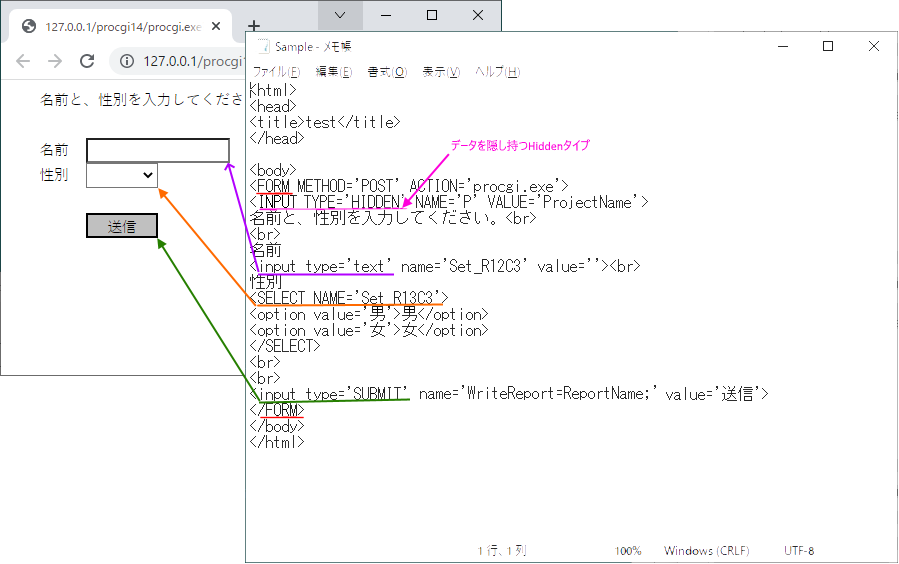
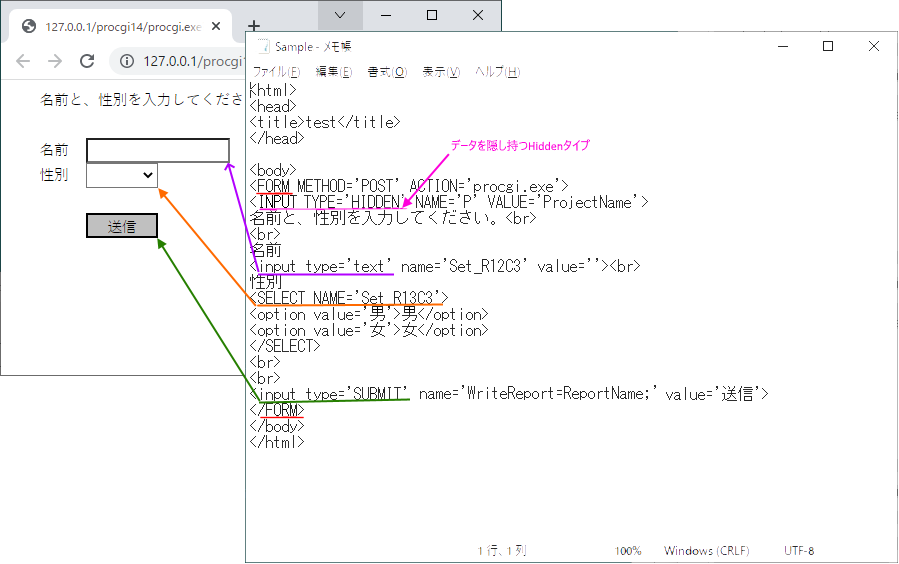
下図に、名前と性別を入力する送信フォームとそのHTMLソースを示します。
ポイント1
<Form>と</Form>(下記の赤線)の内側に、InputやSelectなどのフォームの要素を配置する。
<Form>と</Form>の外側にInputやSelectなどのフォーム要素を指定してはいけないことです。
ポイント2
フォームには、Submitボタンにサーバに送信された時の情報を埋め込みます。上記の例では、<Input
type='hidden' Name='ReadReport'
Value='ReportName'>でReadReportを指定しています。要は、次に行われる処理を指定する訳です。
ポイント3
上記フォームをSubmitするとブラウザから下記URLを指定したことと同等で、これがクエリーストリングです。http://localhost/procgi/procgi.exe?P=ProjectName&ReadReport=ReportName&Set_R10C3=山田&Set_R11C3=男
URLでは、Name=Valueで簡潔な表記になります。
ポイント4
フォームは、フォームの中にフォームを定義する入れ子構造にはできません。
Tableタグは入れ子を許し、Tableの中にTableタグを記述できますが、Formタグは入れ子にはできません。
参照
○WEB機能について
○タグ差込とhtmltag識別子
○入力エリアの属性差込
○入力規則によるフォーム要素の作成