

PrintArea_Widthスイッチ
本スイッチは、スマートフォンなどのモバイル端末(iPhone,
iPadなどのiOS端末やAndroid端末など)にてXCuteのHTML画面を利用する際、これらスマートフォンに最適化された画面を表示する際に利用します。
スマートフォンは、<meta
name="viewport">というmetaタグをサポートしており、スマートフォンにて利用しやすいHTML画面の表示が可能です。
本タグをXCuteで利用する際は、印刷範囲の横幅を計算し適用する必要がありますが、PrintArea_Widthスイッチにより印刷範囲の横幅を取得しmetaタグに指定することができます。 これにより手軽にスマートフォン対応のHTML画面とすることができます。
また本スイッチの解説と合わせて、スマートフォン向け画面の作り方を解説します。
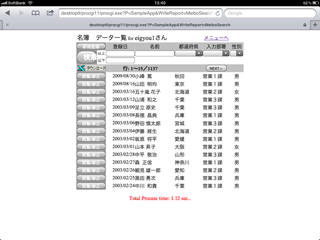
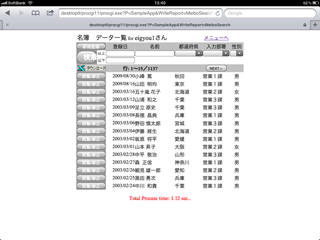
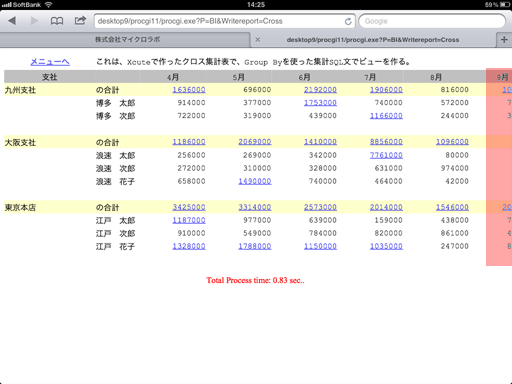
●iPadでの<meta name="viewport">非適応表示の例
・表がスマートフォン解像度以下の例
 |

|
 |
<- 9月までしか表示できていない |
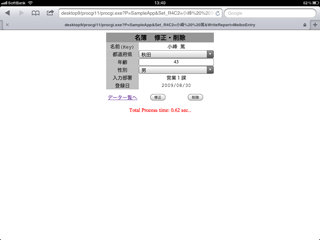
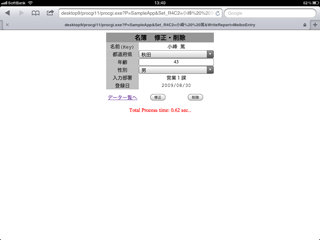
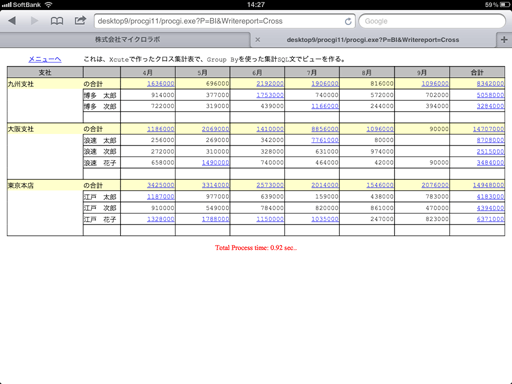
●iPadでの<meta name="viewport">適応表示の例
・表がスマートフォン解像度以下の例
 |

|
 |
<- 全ての列が表示された |
●ひな型シートの改造(その1、画面解像度に合わせる)
書式
PrintArea_Width=RxCy(印刷範囲の横幅をセットするセル位置)
適用位置
ひな型シート R1C2セル
(1)本スイッチを利用して、ひな型シートを改造していきます。 まず、ひな型シートのR1C2セルに、以下を記述します。
PrintArea_Width=R4C10
(2)以下のINCコマンドをR2C8セルに記述します。
="INC=a,head>,<meta
name='viewport' content='width="&R4C10+20&"pt,user-scalable=yes'>"
+20の部分は、スマートフォンでの表示を見ながら増減してください。画面左右余白のバランスを見ながら調整すると良いでしょう。
user-scalable=yesの部分は、ユーザによる画面の拡大縮小を許可している部分です。
画面によっては拡大縮小が出来ることにより、ユーザが戸惑うことがあるかもしれません。 拡大縮小を不許可とする場合は、user-scalable=noに変更します。
参照
○ひな型シート1行目
●ひな型シートの改造(その2、罫線を表示する)
ひな型にて指定している罫線が一番細いものの場合、罫線が表示されません。 これはWebKit系ブラウザ全般に発生する問題で、iPhone,
Androidに限った話ではありません。 PC用のブラウザ、 Chrome,
Safariなどでも発生します。 これを回避するためには、太い罫線を使います。
●スマートフォン対応におけるPCブラウザへの影響
本対応を行うことによりPC用ブラウザ(IE,FireFox等)に与える影響は罫線の太さ以外ありません。metaタグにおけるviewport指定は無視されるためです。
むしろ罫線を太くすることにより、WebKit系のPC用ブラウザ(Chrome,
safari)にて罫線が表示されるようになります。
IE以外のブラウザにて利用する画面は、先に示した通り、一段階太い罫線を使うようにすると良いでしょう。
●スマートフォン対応の制限
XCuteのスマートフォンに対する制限は以下の通りです。
(1)iPhone,
iPad等のiOSデバイス
写真のアップロード機能は使えます。
ファイルのダウンロード機能は使えません。ただし、ファイルの保存を伴わない形式の場合、ダウンロード閲覧が可能です。(JPGなどの画像ファイルや、PDF,
XLSなどのファイル)
エクセルシートからのデータエントリーはできません。 閲覧のみとなります。
(2)Androidデバイス
ファイルのダウンロードは可能ですが、XLSファイルなどを閲覧、修正する場合、別途オフィス互換ソフトが必要な場合があります。
エクセルシートからのデータエントリーはできませんが、エクセルシートをアップロードしてのデータエントリーは可能です。
利用可能バージョン
XCute
Ver11.7.0以降
参照
○proles.iniファイル